The Sketch and Simeo technical documentation¶
Presentation¶
Sketch is a library for edition / viewing in 3D on an outline basis (sketch = outline) - the viewers are non realistic (the realism may be processed in downstream applications, for example in Seamless Landscape Editor).

A simple item viewed as a bounding box
- Sketch is based on a MVC pattern (Model View Controller).
- It handles scenes with plants / trees on a terrain (Simeo by F. de Coligny) OR an individual plant with a multi-scale architectural representation (Xplo by S. Griffon).
- Data model : SketchModel, with two possible subclasses: SceneModel (for the 3D scene level) and ArchiModel (for the 3D individual level).
- For the scene level, the SceneModel manages a table (SetMap) with key = an ItemType and value = a Collection of Items of this type.
- Main view: a Panel3D showing the items thanks to a set of Sketchers: an outline renderer for each entry in the SetMap. E.g.: a single renderer for 400 trees, another renderer for the terrain and a third renderer for a grid.
- The sketchers use OpenGL, JOGL technology and display lists. They build a list for the complete scene and another list in "fast" mode, used when the scene is manipulated (orbit, pan, zoom...)
Simeo - Scene Implantation Manager with Edition by Outline - is a general purpose 3D editor which purpose is to manage big vegetal scenes.
It is based on a capsis kernel, a library that is part of the Capsis project. This library describes Projects made of Steps each carrying a Scene at a given date. A Model is associated to each project. This model provides the initial scene under the root step and if it has an evolution model, it contains a function to calculate the evolution of the scene over time with a custom time step. For Simeo, such a model will make the whole scene grow. The history of all the calculated steps is kept in memory and visible in a Project Manager.
Simeo is also based on the jeeb.lib.sketch library. This library proposes simple 3D renderers and editors. These editors draw only sketches (or outlines) of the shown data. All the objects in the scene are named Items and may be located on a single 3D point (VertexItems) or they can be polylines and polygons (LineItems) made of vertices. Sketch proposes a framework to manage these items in a SketchModel (data model in a Model View Controller design pattern). The SketchModel can be viewed in several views, table and 3D views are provided. It is possible to add, select, remove, move items in the scene.
Simeo hosts capsis.kernel Modules. A module can be built for each particular study (a forest fire module, a pine radiative balance module, an AMAP scene management module...). Each module complies with the capsis.kernel philisophy and provides a Model class (GModel instance) and a Scene class (GScene instance). The scene is generally a list of plants / trees but it can contain other things described in the module, e.g. a vegetation layer (polygon instance). The model class contains the methods to load an initial situation and make it evolve. For instance, it may calculate the growth of the plants / trees and of the vegetation layers. It can also implement strategies for regeneration and mortality.
Note: Capsis is a software platform devoted to forestry. It contains forestry and agroforestry models that are individual based or not, spatialized or not. Simeo is for individual based spatialized models only, with possibly big 3D mockups for each plant and large amounts of data. It can be used for forestry or agronomy when the model is specifically 3D based, architectural or more generally at a fine level of details.
Sketch Model View Controller architecture¶
The Sketch library is based on a MVC design pattern. The central component is a data model called the SketchModel. It contains all the items in the 3D scene. It is possible to add , remove, select or update itmes in the data model. Two data models are provided at this time: the SceneModel to manage a schematic 3D scene with items on a terrain (with the Simeo app) and the ArchiModel to manage a schematic multi-level architectural description of a plant (with the Xplo app).

Simeo's SceneModel extends the general SketchModel
The SketchModel class is abstract, it defines all the methods needed for items management. The SceneModel is an implementation for the 3D scenes containing items located on a terrain.
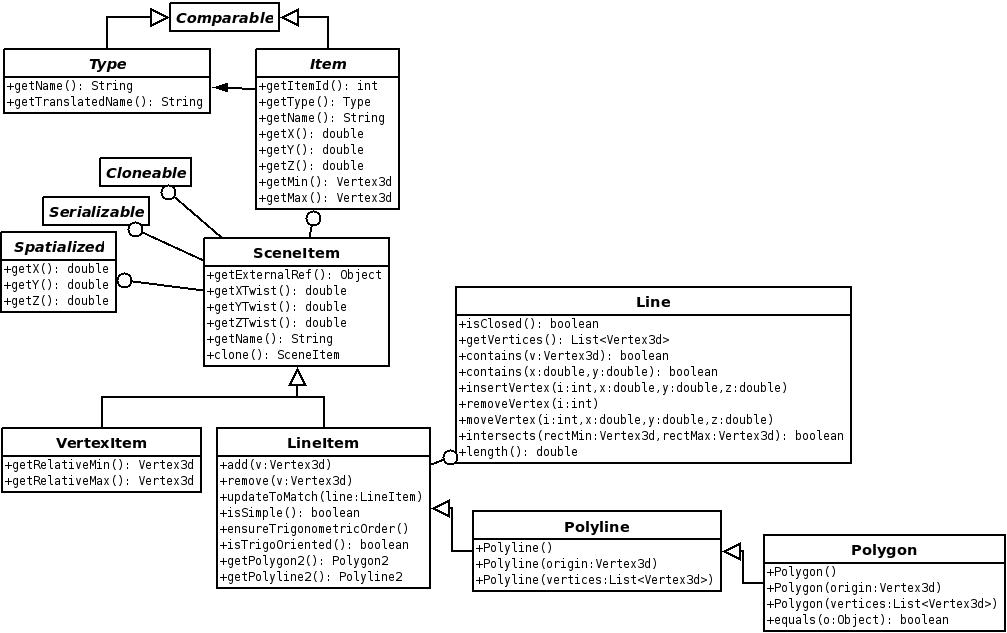
Items¶
All the objects in the SketchModel must implement jeeb.lib.defaulttype.Item. An Item has a unique itemId in the SketchModel, a type and a name.
All items also have a 3D position (x, y, z) and an absolute bounding box (min, max).
The SceneItems also have an externalRef, i.e. a reference to the object that is encapsulated in this item (e.g. a fileName or a reference in a dataBase).

The main methods in SketchModel are for items management in the scene. addItems() adds items in the scene. The method needs an AddInfo object containing the items to be added. The AddInfo contains the items to be added, it may be built with getAddInfo (). An event is thrown: SketchEvent.ITEMS_ADDED. When items are added, an unique itemId must be set with getItemIdDispenser().
removeItems() removes the given items from the scene. clearModel() removes all the items in the scene, including or not the TechnicalItems (like Grids). An event is thrown to the listeners: resp. SketchEvent.ITEMS_REMOVED or SketchEvent.MODEL_CLEARED.
Several methods are provided to update the Sketch system. updateItems() tells that the given items have been modified and that these changes may need updates in the whole system. This throws an event to the listeners: SketchEvent.ITEMS_UPDATED.
Types¶
All the items in the scene have a Type. getTypes() return the known types. getItems(Type) return the items of this type. getCustomTypes () returns the types that can be used to add interactively items into a SketchScene with the ItemChooser / ItemPattern framework.

Item possible types: BuiltinType for standard items, CustomTypes for those that can be added interactively in the SceneModel
Listeners¶
When something occurs in the SketchModel, an event is thrown to the registered SketchListeners (see SketchEvent below). addSketchListener() adds a listener, removeSketchListener() removes a given listener and getListeners() returns the collection of listeners. Such events are thrown on items addition, removal, items properties change needing an update, and selection change. Some service events may also be thrown.
Editable¶
A SketchModel may be editable or not. If not, no items can be added / removed. If the property is changed, an event is thrown to the listeners: SketchEvent.SERVICE_MESSAGE / SketchModel.EDITABLE_CHANGED.
UndoManager¶
An UndoManager is attached to the SketchModel. All undoable actions must be triggered on the model by this UndoManager.
Selection¶
The data model knows about the current selection. The selected items are returned by getSelection (). It is possible to check for a particular selection with isSelected (Item item).
It is possible to change the selection with changeSelection(controller, selectedItems, deselectedItems). An event is thrown to the listeners: SketchEvent.SELECTION_CHANGED.
SketchLinker¶
The Sketch data model may be connected to a given scene that should be shown in 3D. The objects in the scene may be encapsulated into items or they may be items already. The SketchLinker links a userScene (pre-existing or outside the Sketch framework) to a SketchModel. It contains two particular methods to turn the userScene into a SketchModel.
updateSketch (S userScene, M sketchModel) turns the whole userScene into a SketchModel.
updateSketch (S userScene, Collection userObjects, M sketchModel) only puts the userObjects into the SketchModel.
Accessories¶
Accessories are particular items that can be added in the SketchModel. A simple example is a Grid with parametrizable cell size and number.
SketchViews¶
This SketchModel can be viewed through SketchViews. These views all show the same data model in various manners (e.g. as a 3D scene or in a table with all the items in rows...). All the views listen to the SketchModel and are told when something happens in it. So they can refresh to stay up to date.
SketchControllers¶
Some SketchControllers can change the SketchModel (e.g. add an item, remove an item...). When they do such changes, the SketchModel tells all its listeners.

Sketch listeners, views and controllers
Rendering with Sketchers¶
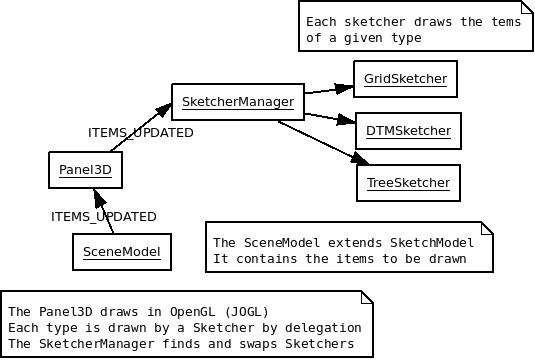
The main 3D view of the sketch library is the Panel3D. This panel is based on the Java OpenGL (JOGL) technology. It was designed to delegate the rendering to other components: the sketchers.

A Panel3D with SketcherManager and a Sketcher for each Item type
A Sketcher is needed for each Type in the model. It will be responsible for the drawing of all the items under this type. If there are 3 types in the SketchModel, there should be 3 Sketchers.
Sketchers may be directly added to the Panel3D (in case it is a simple 3D browser) or a SketcherManager can be connected instead (if it is a 3D editor). The SketcherManager is responsible for finding a Sketcher when something new is added in the model. It can help swapping the Sketchers to have various rendering for the same items.
All the items have a location and a bounding box. So it is always possible to draw them, at least as a localized bounding box. This can be done with the BoundingBoxSketcher.

The Sketcher class with the BoundingBoxSketcher subclass
Each Sketcher has an configuration InstantPanel. This panel can be shown on the user interface. When the user changes the parameter values in the panel, the Sketcher is told immediately (for example when Enter is hit...) and can refresh the rendering. The InstantPanel tells the Sketcher by calling its actionPerformed () method. The default implementation of this method in the Sketcher superclass manages the refresh entirely.